q-article-audio
Chrome extension to let you listen to an article as a podcast in the browser or optionally on your phone by scanning a QR code while in the middle of an article/webpage
Q-Article Audio
Designed and Developed by Yonah Aviv
With Q-Article Audio, listen to the rest of an article as a podcast within the extension popup or on your smartphone using a QR code.
Video Demo: Coming soon
Q-Article Audio, the Chrome extension, includes manfiest v3(actually for now it is manifest v2 because the web-ext module on npm is only compatible with mv2, but it also makes development much easier.) and UI components from the material design library Svelte Materialify.
This chrome extension is coded with
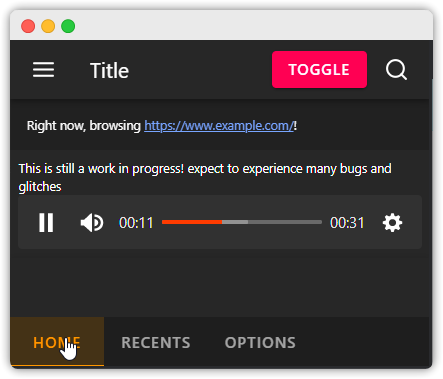
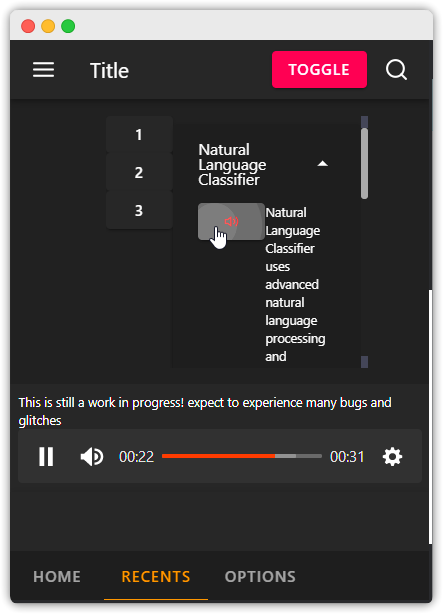
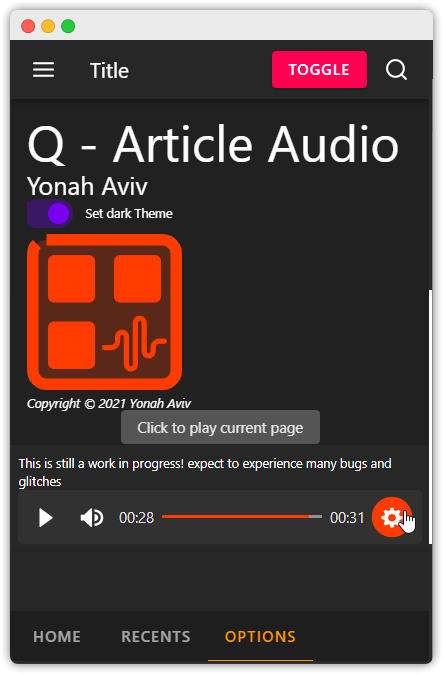
Here are screenshots of a semi-functional version 0.2.0 (Using Material Design)
p.s. I actually like windows better; its just the OS X window frames look better.
Releases
Changelog v0.2.0 (Pull request)
-
Switched Svelte Materialify for UI components
-
Switched from webpack to rollup
-
(Just for development) Switched from MV3 to MV2. This is because the
web-extpackage on npm is compatible only with manifest v2. Before I make the first stable release, you can expect to see a switch to manifest v3. -
Had a change of heart in the goal of this extension. Instead of the qr code stuff, and listening to the rest of the current page, the following will be provided by this extension:
- You can hover over links to different articles on a webpage and a popup with either a summary or the first paragraph (maybe this will be customizable) and hear that summary or whatever as audio. So not only do you rid yourself of the task of having to go to another webpage when confronted with a link, but also you can automatically listen to the summary of the webpage so you don’t even need to think about it. If you’re interested in reading the article, then you can just click the preview and you will be navigated to the whole webpage
Features
- Lets you listen to articles present on a webpage
-
Uses Google Chrome TTS API
- Google's AI powered speech synthesis sounds natural and lifelike
-
PWA also available(may not do this)
- Cross-platform support
- Generates a QR code that will navigate towards the PWA which will contain your article as a podcast allowing you to listen on your smartphone quickly, on the go(may change this feature fundamentally)
- Macro Mode - Have the text zoom in on the line and scroll while reading.
- Archive - Archive items that are taking up space in the recents pane but you still may want to reference for later.
Note: Unreleased on any web extension stores
Local Development
Feel free to my extension it out:
In your preferred terminal(I use bash) type the following:
-
git clone y330/q-article-audioThat clones the repo into a new folder called q-article-audio/ -
cd q-article-audio. That enters into the scope of q-article-audio/ -
pnpm iThat installs the dependencies using pnpm([performant]npm). Feel free to use yarn or npm alternatively.
After installing dependencies with the previous command, type the following in your terminal to run a local server for development of the extension[no hmr :(]
-
pnpm run dev - Go to chrome://extensions
-
Then, do the following: a. Turn on developer mode
b. Click on load unpacked. This will open a file explorer window.
c. Navigate to q-article-audio/ , and choose the dist/ directory.
And your done!🤝
Buy me a coffee:
Copyright © 2021 Yonah Aviv